在 WordPress 区块编辑器(古腾堡) 中自定义内联代码样式
WordPress 区块编辑器(古腾堡) 为用户提供了动态、直观的基于区块的编辑体验,从而改变了内容制作方式。在众多可用功能中,内联代码功能是 WordPress 用户在文章和页面中显示代码片段的重要工具。
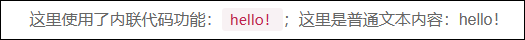
然而编辑文章的时候发现,使用内联代码的文本,从下面图片中不难看出,两处 hello!文本看起来并没有什么不同。

现在介绍一下在不需要第三方插件的情况下,如何在 WordPress 区块编辑器(古腾堡) 中自定义内链代码的 CSS 样式。
在 WordPress 仪表板上,转到:外观 -> 主题 -> 自定义 -> 额外CSS。把下面的 CSS 代码复制到里面。
code {
background-color: #f9f2f4;
border-radius: 0.2rem;
color: inherit;
font-size: 90%;
color: #c7254e;
font-family: monospaced-font;
padding: 0.12em 0.30em 0.12em 0.3em;
text-decoration: none;
white-space: nowrap;
}添加完 CSS 代码后,点击 "发布" 按钮即可应用。此时您的内联代码功能已经自定义完成。
我们再来输入上面的内容看一下:

这样自定义CSS样式的内联代码可有效增强网站上代码片段的视觉效果和可读性。
当然,您可以根据自己的需求更改这段自定义的 CSS 代码,包括背景颜色,字体大小,边框边距等等。



发表评论